- 13/01/2016
- #Growth-Driven Design
 14 min
14 min
Qué es el Growth-Driven Design o Diseño que promueve el crecimiento
![]() Partamos de la base de que tu web es tu mayor activo de marketing online. Es el primer lugar al que probablemente acudirán tus prospectos en busca de información sobre tus productos o servicios y es el “hub” central de todas tus actividades online (contenidos, ofertas, redes sociales, email marketing, etc.).
Partamos de la base de que tu web es tu mayor activo de marketing online. Es el primer lugar al que probablemente acudirán tus prospectos en busca de información sobre tus productos o servicios y es el “hub” central de todas tus actividades online (contenidos, ofertas, redes sociales, email marketing, etc.).
También es tu mejor vendedor. Un prospecto pasa por el 69% del proceso de ventas antes de llegar a contactar con un comercial. ¿Dónde se han formado antes de hablar con alguien? – En tu web. Y es un vendedor que lo hace 24/7, sin descanso ni desaliento.
Así pues, es tremendamente importante el diseño de nuestras webs. Veamos cómo es el proceso tradicional de diseño web y cómo podemos dar un paso adelante en la mejora de este proceso crítico.
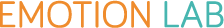
El proceso tradicional de diseño de páginas web

Por lo general, el proceso de diseño web tradicional sigue el esquema anterior. Se parte de una web anterior que no ha sido mejorada en un periodo que puede ir de un año y medio a tres años, se trabaja de 3 a 6 meses en el rediseño de la web, se lanza la nueva web y a partir de aquí se repite el ciclo. Como podemos ver en el gráfico el impacto de nuestra nueva web optimizada se produce en el momento de su lanzamiento pero queda estancado en ese punto hasta que no llega un nuevo proceso de rediseño.
Riesgos del diseño web tradicional
Altos costes por adelantado: el coste promedio de una web para una PYME puede rondar desde los 7.500 a los 25.000 €
Compromiso en tiempo y recursos: además del coste el proceso de rediseño puede suponer entre 3 y 6 meses para realizarse y supone una alta participación por tu parte. Durante todo este tiempo invertido no hay resultados de negocio.
Presupuesto y entrega: Un proyecto grande supone tantas partes móviles, personas y pasos a seguir que es a menudo difícil establecer con precisión un coste y determinar el tiempo de realización. Esto hace muy común que un proyecto de desarrollo web se retrase o supere el presupuesto.
Un diseño subjetivo basado en supuestos que debe mejorar el rendimiento del anterior: después de un cambio de esta magnitud se espera una mejora de los resultados aunque ninguna de las hipótesis planteadas se haya probado previamente con tu público.
Así pues, tras toda esa inversión en recursos y esfuerzos, ¿cómo puedes saber que la web que vas a lanzar es la mejor web posible?
No puedes, es imposible.
Todo lo que se puede hacer es revisar tus datos anteriores y formular las hipótesis que creas que van a mejorar tu web actual. Una vez estas hipótesis puedan validarse gracias a las visitas recibidas podrías revisar si estas hipótesis eran ciertas o no. Lo cierto es que esta revisión no suele llegar a producirse y una vez lanzado un proyecto web por lo general permanece sin cambios mayores entre 2 y tres años.
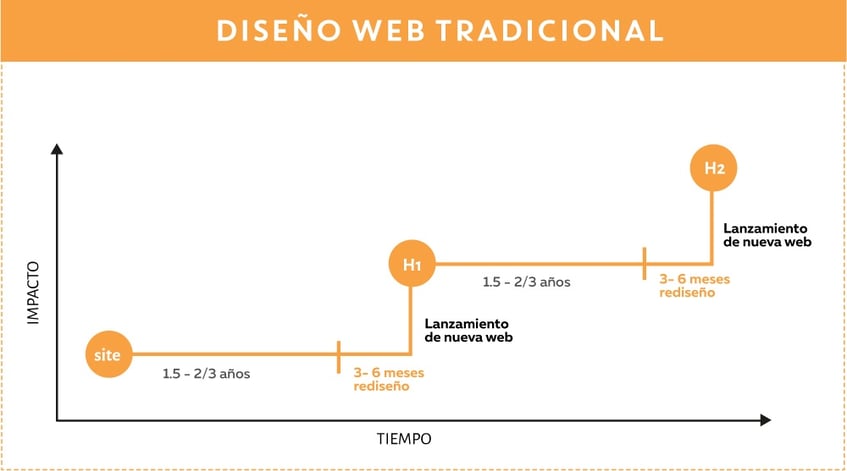
Growth-Driven Design: Una manera más inteligente de pensar en el diseño web
¿Cómo deberíamos abordar entonces el proceso de rediseño de una web de modo más eficiente? Tenemos que encontrar un modo que evite los riesgos implícitos en el diseño web tradicional y produzca un aumento en la mejora del rendimiento de la web. Un proceso que sea rápido, ágil y nos dé mejores resultados y ROI.
Ese proceso es el Growth-Driven Design (GDD) o Diseño que promueve el crecimiento.

En lugar de hacer una inversión absoluta y aislada de tu web cada varios años, el GDD propone una construcción dinámica del sitio al que se le implementarán mejoras de manera continuada mediante un proceso cíclico de plan, testeo, aplicación y difusión.
Los tres pilares del Growth-Driven Design
- Evitar o minimizar los riesgos asociados al diseño tradicional.- Aprender y mejorar de forma continua
- A medida que se aprende se informa a los responsables de marketing y ventas
Proceso del Growth-Driven Design
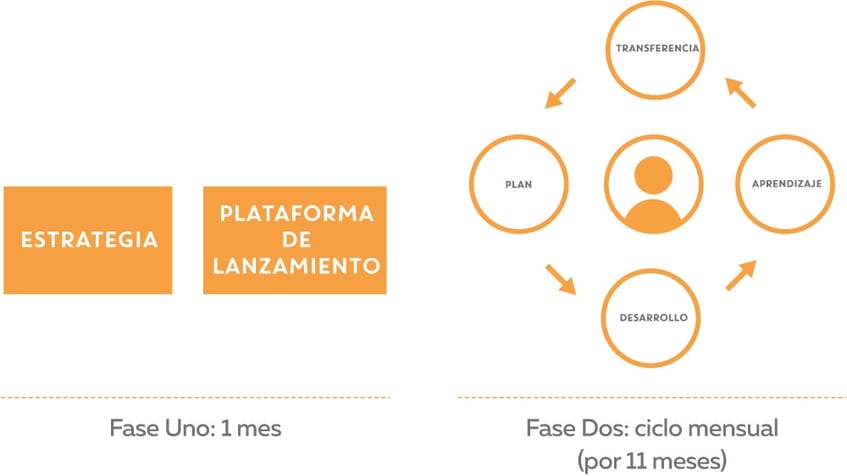
El GDD se divide en dos fases principales:

Estrategia:
Del mismo modo que en un diseño de web tradicional, el primer paso del GDD es la etapa de la estrategia mediante la cual estableceremos las bases de nuestro proceso. Para desarrollar este punto haremos uso de los siguientes pasos:
Objetivos: ¿Qué objetivos de rendimiento queremos obtener en la web? ¿Qué resultados históricos hemos obtenido y dónde nos gustaría mejorar? ¿Cómo afectará eso al departamento de marketing?
Buyer Personas: Deberás desarrollar los perfiles detallados de tus buyer personas. El proceso del GDD gira al entorno del usuario, por eso es importante trabajar lo más detalladamente posible en estos perfiles ya que establecerán referencias para actividades futuras.
Investigación cuantitativa: Empieza a trabajar con los datos, realiza una auditoria cuantitativa del sitio web actual, revisa qué funciona y que no.
Investigación cualitativa: la auditoria web te habrá servido para identificar algunas de las áreas de oportunidad de mejora, el siguiente paso es buscar la forma de llegar a tus usuarios para aprender más acerca de ellos, conocer mejor quienes son y mejorar los puntos de contacto y conversión.
Gracias a estos elementos podrás empezar a formarte algunos supuestos fundamentales acerca de tus usuarios, como por ejemplo:
- ¿Qué información están buscando tus usuarios?- Propuestas de valor para cada producto, servicio y oferta
- Cuál será el buyer’s journey para cada buyer persona
- Diferentes ubicaciones o dispositivos desde los que accederán tus usuarios
- Diferentes ofertas en función del estadio del buyer’s journey
Estos supuestos fundamentales ayudarán a explicar el comportamiento y las motivaciones de los usuarios e influirán en la estrategia global de la web y particular de cada página, así como en ciclos futuros de GDD.
Finalmente, el último paso de la fase de estrategia es desarrollar una estrategia global para la web y particular para cada una de las páginas principales de la web en función de los datos obtenidos en los pasos anteriores en los que analizamos cómo involucrar e influenciar al usuario para alcanzar mejor sus objetivos.
Tu lista de deseos
La siguiente etapa en el proceso del GDD es elaborar tu lista de deseos. Con todo lo obtenido durante la planificación de la estrategia, reúne a tu equipo y haz un brainstorming de cada una de las ideas que deseas incluir en la web.
Lo ideal es que afrontes esta sesión procurando partir de cero y no tomando como referencia tu web anterior. Considera todos los elementos que crees necesarios para tu web en un mundo ideal sin restricciones de presupuesto, tiempo o dificultad.
Tras esta reunión deberías haber acabado con una lista de entre 50 y 150 ideas para implementar en la nueva web. No se van a implementar todas de inmediato, no obstante, es importante que obtengas tantas ideas como sea posible en este punto.
Esta lista de deseos te servirá para determinar la acciones iniciales a poner en práctica en tu web y al mismo tiempo como repositorio de ideas a implementar que se irán sumando (y restando) a medida que se apliquen y prioricen en el tiempo.
La Plataforma de Lanzamiento
Si en el proceso de diseño web tradicional se toma como punto final del proyecto la fecha de lanzamiento de la web en el Growth-Driven Design no es así.
La web en este punto debe lanzarse rápidamente y no será la web ideal sino una “plataforma de lanzamiento” con los elementos esenciales que servirán como punto de partida del proceso de mejora continua. No vamos a lanzar la mejor web posible porque esto nos haría alargar el proceso más allá de lo deseado. En cambio, tendremos en poco tiempo una plataforma de recogida de datos de nuestros usuarios lo que sí nos permitirá optimizar desde el análisis.
La mayor o menor complejidad de esta “plataforma de lanzamiento” estará relacionada con la extensión de tu lista de deseos y el tipo de web a construir. No obstante, debes reducir esta lista hasta un 20% de los elementos esenciales que vayan a suponer un alto impacto en la web.
¿Debo tenerlo? o ¿es bueno tenerlo?
Como hemos dicho, con tu larga lista de deseos debes ejecutar un análisis 80/20. Revisa todos los elementos y quédate con el 20% que va a producir el 80% de impacto. De este modo empezamos a ordenar y priorizar los elementos que primero van a ponerse en práctica en nuestra web en modo plataforma de lanzamiento.
Seguidamente a esta lista esencial de 20% de los elementos aplícale un último filtrado y pregúntate:
¿Esta acción es un “debo tenerlo” o en realidad es un “bueno tenerlo”?
Si respondes que es un “bueno tenerlo” entonces colocarás este elemento en la lista de pendientes.
Y finalmente, con los elementos restantes hazte la siguiente pregunta:
¿Es absolutamente necesario para el sitio inicial de plataforma de lanzamiento o podemos desarrollarlo en dos o tres meses?
La idea de esta criba detallada es permitirte concentrarte en los elementos imprescindibles que “debo tener” para asegurar un lanzamiento rápido.
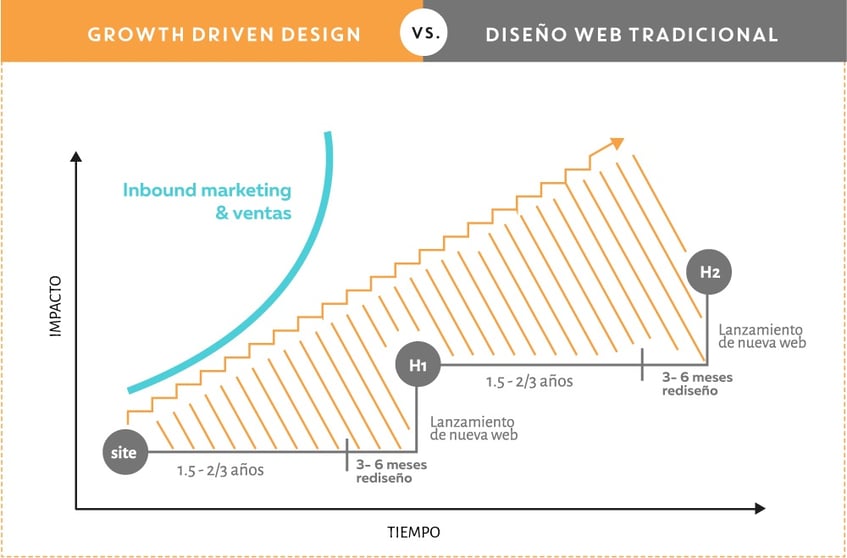
Declaraciones de hipótesis para cada elemento de acción principal
Una vez realizado el paso anterior debemos hacer una declaración de hipótesis para cada elemento de acción, esto nos permite ver cómo ese elemento se relaciona con los objetivos que estamos tratando de conseguir y las personas a las que queremos llegar.
Un ejemplo de declaración de hipótesis

La parte inferior de cada declaración de hipótesis detalla cuatro informaciones importantes:
Impacto esperado: Este debería ser un solo número basado en el valor que el visitante obtendrá de ese elemento de acción y el impacto que tendrá en llevarlo hacia sus objetivos.
Esfuerzo requerido: de nuevo un solo número que represente la combinación de tiempo invertido, recursos y dificultades para llevar a la práctica ese elemento de acción.
Las métricas medidas: Aquí haremos constar los indicadores específicos que nos permitirán medir y probar la hipótesis del elemento de acción. Cuanto más específicas sean las métricas en este punto, mejor.
Definición de completado: ¿Qué pasos se deben seguir y qué condiciones se han de cumplir para considerar la prueba completada?
Etapas del proceso web
Una vez identificados los puntos de acción a implementar en tu sitio web como plataforma de lanzamiento, los puedes hacer pasar a través de un proceso estándar de implementación web del tipo:
- Mensaje y contenido- Esperiencia de usuario (UX) y arquitectura del sitio
- Alineación con la estrategia Inbound
- Esquema de la página
- Diseños
- Desarrollo
- Control de calidad y testeo.
La recopilación de datos
El último paso del proceso de construcción de tu web como plataforma de lanzamiento consiste en establecer la recopilación de datos cualitativos y cuantitativos en torno a:
- Los objetivos definidos en la fase de estrategia- Cada uno de los supuestos fundamentales
- Cada declaración de hipótesis de los elementos de acción en la web
Este es un paso crucial ya que será el que te permitirá empezar a aprender sobre tus visitantes una vez la plataforma de lanzamiento esté online.

Mejora contínua
Una vez hayas lanzado tu web como plataforma de lanzamiento es el momento de empezar a trabajar en los ciclos continuos de experimentación, aprendizaje y mejora de tu web.
Después de tu trabajo de criba de tu lista de deseos te habrás quedado con una larga lista de elementos de acción de mayor o menor impacto que te gustaría implementar en el sitio. Esta lista la debes considerar como dinámica y actualizarla con regularidad.

Como ves, el ciclo se mueve alrededor de la persona o personas que llegan a tu web. Para cada etapa del ciclo debemos preguntarnos cómo van a relacionarse los elementos y qué tipo de valor dan a las personas que visitan la web. Si en algún momento no está claro el valor o la persona a quien va dirigida un elemento de acción, mejor dar un paso atrás y reevaluar el elemento.
Ciclo paso 1: Planificar
En este paso se definen los elementos escogidos para este ciclo y se planea su implementación. Esta fase de planificación consta de varios pasos principales:
- Rendimiento vs. Objetivos: hay que revisar el rendimiento actual de la página y contrastarlo con los objetivos marcados para ver donde hay espacio de mejora.
- Investigación adicional: a menudo puedes necesitar más datos que te ayuden a aclarar qué elementos de acción deben añadirse a la lista de deseos.
- Aprender de Marketing y Ventas: debes hablar con tus equipos de marketing y ventas y ver qué han aprendido sobre el usuario desde el último ciclo.
- Brainstorming y dar prioridad a la lista de deseos: sobre la base de todos los nuevos datos, la investigación y el aprendizaje hasta ese momento, tendrás una nueva sesión de brainstorming para determinar los nuevos elementos de acción que agregar a tu lista de deseos.
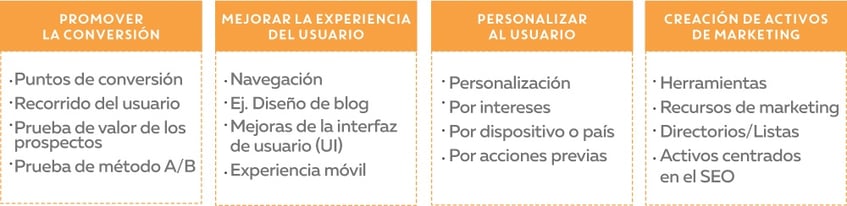
Tus elementos de acción encajarán generalmente dentro de estas categorías:

- Prioriza tu lista de deseos: una vez con todos los elementos nuevos añadidos a la lista da prioridad a cada uno basándote en el impacto (Bajo/Medio/Alto) que tendrán sobre los objetivos de la página y el valor para el usuario.
- Planea un ciclo de sprint: con tu lista de deseos actualizada y priorizada, elige el número de elementos de acción que quieras implantar. El número que escojas dependerá del tiempo que dure el ciclo. Es preferible escoger menos elementos y centrarse en hacer un trabajo a fondo con ellos. Si te encuentras que has completado todos los elementos del ciclo antes de tiempo puedes volver a la lista de deseos y añadir algún elemento de acción más al ciclo.
Ciclo paso 2: Desarrollar
Al inicio de este paso tienes tu flamante lista de elementos de acción priorizada según impacto para empezar a trabajar aplicándolos al sitio.
En este punto los miembros de tu equipo completaran cada una de las tareas necesarias para implementar cada elemento de acción escogido. Cada uno de estos elementos debe ser considerado como un experimento que mida su impacto sobre el sitio web para lo cual tendrás que analizar los valores indicados en cada elemento de acción.
Una vez el experimento esté online puedes poner en marcha alguna campaña de marketing (ppc, social, blogs,…) para atraer tráfico específicamente a esa sección de la web y empezar a recoger datos. En esta fase de desarrollo del ciclo se trabajará con marketing para la construcción de la campaña.
Ciclo paso 3: Aprender
Tras un tiempo prudencial para que tus experimentos hayan podido empezar a funcionar y recoger datos, ya puedes pasar a la fase de aprendizaje. En esta fase vas a revisar toda la información recopilada sobre tus visitantes.
Sobre la base de esta información puedes validar o refutar cada una de las hipótesis lanzadas en tu lista de elementos de acción para ese ciclo. ¿Tus cambios han tenido el impacto esperado o no? ¿Por qué? ¿Qué has aprendido de tus visitantes sobre la base de los datos obtenidos? ¿Qué sabes ahora de ellos que no sabías antes?
Una vez sepas si tus hipótesis son o no válidas querrás compartir esta información con todos los que en tu organización puedan aprovecharla. Es importante tener un sistema estructurado de publicación de resultados para su revisión y como referencia futura.
Ciclo paso 4: Transferir
El último paso consiste en trasferir la información y conocimientos adquiridos en el ciclo a las partes pertinentes de tu empresa. Revisa lo aprendido de cada elemento de acción y discute con tu equipo sobre cómo puede ser útil a los demás. Cuando tengas varios ciclos completados podrás revisarlos para encontrar patrones sobre el comportamiento de tus usuarios.
Con tu lista de recomendaciones puedes reunir a tu equipo con los componentes de marketing y ventas para educarlos sobre lo aprendido y ver de qué manera se pueden integrar y transferir estas ideas a sus departamentos.
Y ¿ahora qué? Repite
Una vez completado tu ciclo vuelve al principio para planificar el próximo. Este ciclo se repite una y otra vez, cada vez con mejores resultados y mucho más aprendizaje sobre tus usuarios. Cuanto más dure esta dinámica de ciclos de mejora continua mayor impacto tendrá tu web.

Conclusión
Si has vivido el proceso de diseño o rediseño de tu sitio web como algo cercano a una pesadilla habrás vivido de primera mano los riesgos y peligros asociados al diseño web tradicional. Como has vito, este tipo de situaciones es completamente evitable si adoptamos un enfoque distinto como el que promueve el Growth-Driven Design.
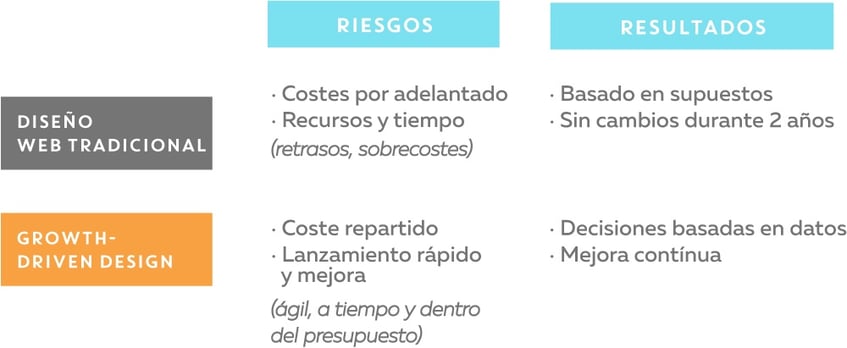
En resumen esto es lo que diferencia a los dos acercamientos

Así pues, ¿qué vas a hacer tú con toda esta información? ¿Tomar el camino estático tradicional o apostar por una vía de continua mejora y crecimiento?
Si quieres conversar con nosotros sobre las posibilidades de la aplicación del Growth-Driven Design a tu web, estaremos encantados de atenderte.