- 17/12/2014
- #Disseny web
 6 min
6 min
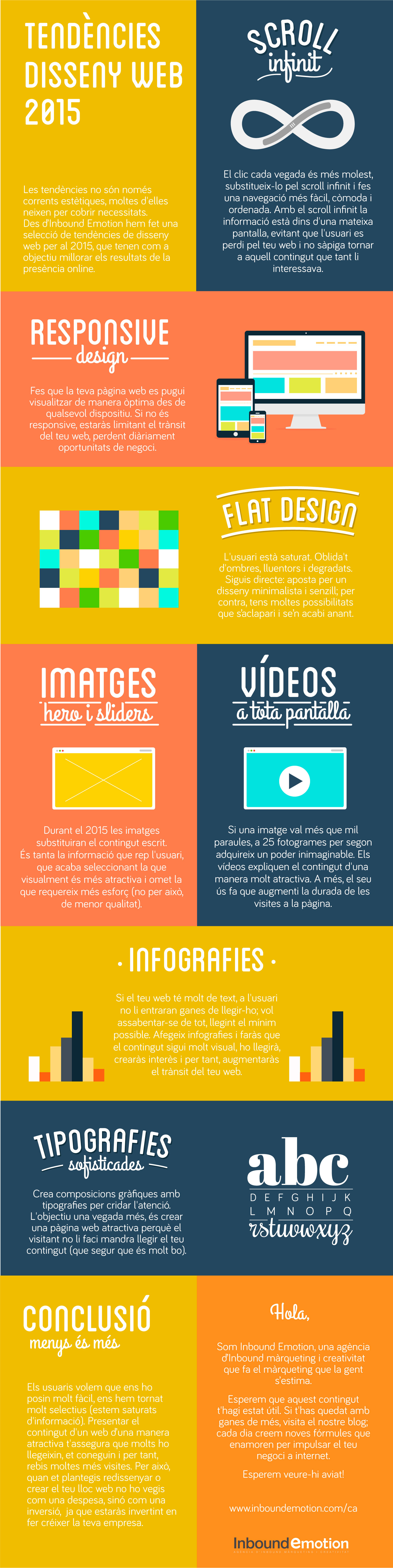
Les tendències de disseny web del 2015 que impulsaran el teu negoci [Infografia]
![]() A punt de començar un nou any, segur que molts de vosaltres ja haureu vist les tendències de disseny web per a aquest 2015. Des IE hem seleccionat les tendències que no només són estètiques sinó que poden millorar els teus resultats a la xarxa (que és el motiu pel qual estem aquí):
A punt de començar un nou any, segur que molts de vosaltres ja haureu vist les tendències de disseny web per a aquest 2015. Des IE hem seleccionat les tendències que no només són estètiques sinó que poden millorar els teus resultats a la xarxa (que és el motiu pel qual estem aquí):
Responsive design deixa de ser tendència
Que no s'estengui el pànic! El titular està ben escrit, veuràs:
Les tendències no asseguren la seva permanència en el temps, és una declinació o corrent per alguna cosa, però no una norma establerta. Per això el disseny responsive ha vingut per quedar-se, s'ha convertit en una norma si vols fer les coses bé i arribar al màxim públic possible. Així que si el teu web no és responsive estàs limitant el trànsit de la teva web i per tant estàs perdent moltes oportunitats.
Més scroll i menys clic
El scroll infinit cada vegada s'utilitza més, la raó és molt senzilla: fer més fàcil i còmoda la navegació. Fins ara l'usuari havia d'estar constantment fent clic en cadascuna de les seccions, cosa que feia (i fa) que la navegació sigui bastant molesta. Utilitzar l’scroll infinit és un gran avantatge per a l'usuari, però també per a nosaltres: fa possible mostrar una gran quantitat d'informació en una mateixa pantalla de manera ordenada. Amb l’scroll infinit evitem que l'usuari es perdi per la web, acabi per tornar-se literalment boig en voler trobar aquella informació que li havia interessat tant i acabi tirant la tovallola.
L’scroll infinit es pot aplicar:
-
Estàndard (que no per això menys eficaç) com Spotify
-
creant un storytelling com dangersoffracking
-
usant la tècnica parallax (també tendència) com Sony
Hero i sliders
Les imatges han passat de ser figurants a ser les protagonistes principals. El per què d'aquesta evolució ve donada per dues raons:
-
Captar l'atenció: Actualment estem exposats a milers d'estímuls diaris, així que només ens fixarem en aquells que veritablement cridin la nostra atenció. Com a conseqüència de tants impactes visuals ens hem tornats més selectius (per no dir més mandrosos) amb la informació que llegim, així que aquest any 2015 es començarà a substituir el contingut escrit per imatges de gran impacte, recorda que: una imatge val més que mil paraules.
-
Qualitat: Fins fa uns anys no existien les pantalles hd, així que l'ús de fotografies era bastant limitat i arriscat. Amb l'entrada de pantalles hd les imatges comencen a adquirir un major protagonisme i aquest va en augment any rere any. Actualment alguns ja treballem amb pantalles 5k, i cada vegada més ho farà més gent, així que: aprofitem-nos dels avenços tecnològics per crear sites impactants.
Us deixo alguns exemples perquè vegeu la versatilitat que ofereix aquest recurs:
Vídeos a tota pantalla
Els vídeos en aquest nou any 2015 adquireixen un protagonisme molt més gran respecte a l'any anterior. Com bé us deia en el punt anterior, una imatge val més que mil paraules, i si és a 24 fotogrames per segon es multiplica altre cop per mil seu potencial. Els vídeos han de ser curts (en bucle) i el seu principal objectiu és explicar de manera atractiva la temàtica de la web. Normalment aquest recurs s'utilitza a la home, però si és un recurs que funciona ¿perquè limitar el seu ús? Pots col·locar el vídeo en alguna secció de la teva web per mostrar les diferents col·leccions, per donar a conèixer com treballa el teu equip etc. A més, utilitzar vídeos de qualitat fa que augmenti la durada de les visites a la pàgina.
Tipografies amb personalitat
Les tipografies cada vegada són més utilitzades per crear composicions gràfiques, com si d'una imatge més es tractés; ja saps: l'objectiu és fer una web més visual i atractiva. Tal és la força d'aquesta tendència, que Google Fonts i Typekit (entre d'altres) no s'ho han pensat i cada vegada amb més regularitat, van incorporant tipografies més sofisticades en els seus catàlegs.
Infografies
L'usuari d'avui en dia vol ser informat sense haver de llegir llargs paràgrafs de text. Per això, si vols que el teu contingut sigui llegit, una infografia és el recurs perfecte. Les infografies combinen imatge i text molt sintètic per facilitar la comprensió. Si el teu web té molt text, combina paràgrafs més densos amb infografies i faràs que el contingut sigui llegit per un major nombre de persones.
Flat design
Aquesta nova manera de dissenyar que va aparèixer fa ja uns anys es manté en les primeres posicions. A dia d'avui l'usuari vol que siguis directe, oblida't d'ombres, efectes de profunditat, brillantors, degradats i aposta per un disseny minimalista i senzill.
Conclusió: menys és més
Com he comentat al llarg del post, els usuaris volem que ens ho posin el més fàcil possible, per això fugim de l'horror vacui i ens sentim més còmodes amb el "menys és més". Et deixem una infografia per a que tinguis aquests consells a mà:

¿Pensant en un redisseny? Descarrega't el nostre ebook