Cómo la tipografía te ayudará (o no) en el marketing de contenidos

 10 consejos tipográficos universales.
10 consejos tipográficos universales.
Como ya predecían muchos para este año 2014 el uso de la tipografía para sitios webs coge mucha fuerza y es un cambio que ha venido a quedarse. Hasta hace bien poco la tipografía quedaba en un segundo plano, pero ya no es así, ahora cuídala y mímala igual que el resto de elementos gráficos.
Hay que saber cómo utilizar las fuentes de manera correcta. El contenido que es el rey, puede quedar desterrado por una mala elección o aplicación de la tipografía. Para que esto no te suceda y sigas reinando, te dejamos 10 consejos universales sobre tipografía que debes saber:
1. La forma de la tipografía, acierto o desastre: Todas las tipografías transmiten un mensaje propio, aparte del que se le asigna al texto. Elige cuidadosamente el estilo de la fuente. Si no encuentras una tipografía que exprese con su forma el significado del texto, elige una fuente que no comunique lo contrario.

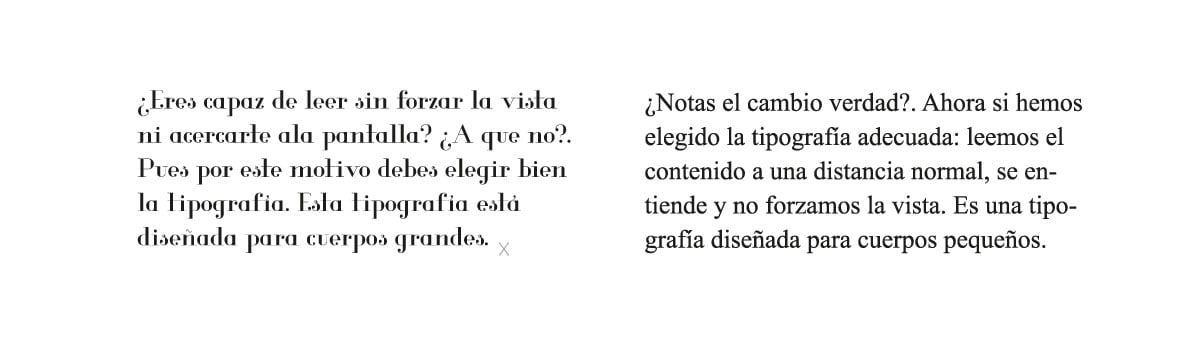
2. El tamaño importa, y mucho: No todas las tipografías están diseñadas para todos los cuerpos. Utiliza una tipografía que haya sido diseñada para el uso que le quieres dar. Si eliges una fuente que ha sido diseñada para titulares y la utilizas para cuerpos pequeños, hará la misma función que haberla escrito en lenguaje egipcio, indescifrable.

3. Igualdad, ninguna está por encima: Cuando elegimos dos tipos de letra y las combinamos hay que tener mucho cuidado con el tamaño. Dos palabras con el mismo tamaño pueden variar, ¿Por qué? Porque el valor numérico que se le asigna al tamaño de una letra no es real; es tan solo una referencia aproximada al espacio vertical total que podría llegar a ocupar. Así que si quieres igualar dos tipos la mejor forma de hacerlo es partiendo de la x en minúsculas.

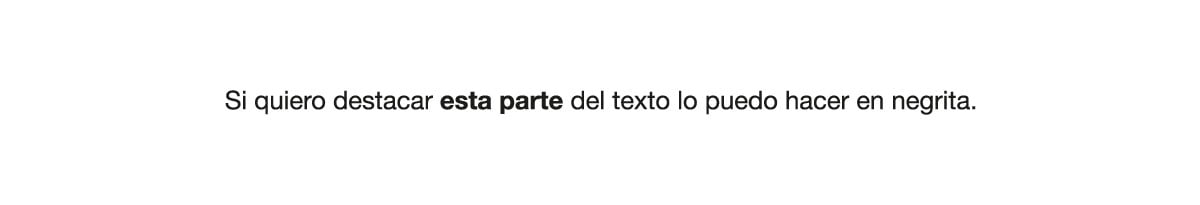
4. No dejes que los programas estropeen tu trabajo. En muchos programas de edición tenemos la posibilidad de marcar negrita, cursiva, entre otros, desde estos mismos, no lo hagas. Siempre utiliza familias tipográficas que dispongan de estas variables. Una negrita no es una fuente con un contorno más grueso, sino que es una fuente diseñada especialmente para ese uso.

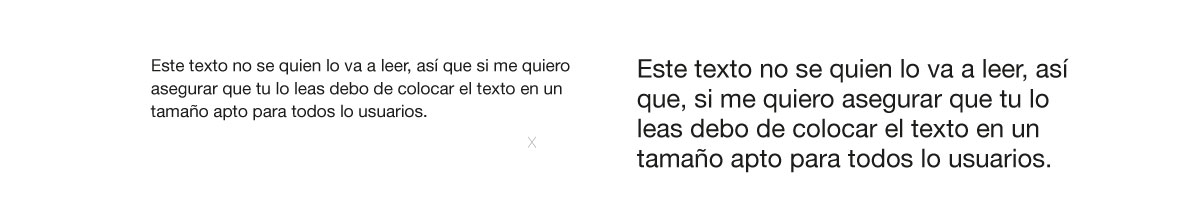
5. Piensa en todos tus lectores. A veces caemos en el error de elegir el tamaño de fuente según nuestro criterio, ERROR. Nunca sabemos quién va a leer ese contenido tan bueno que hemos creado, así que piensa en todos. Utiliza un tamaño de letra que puedan leer todas las personas, desde un joven de 18 años hasta una persona de 50 años.

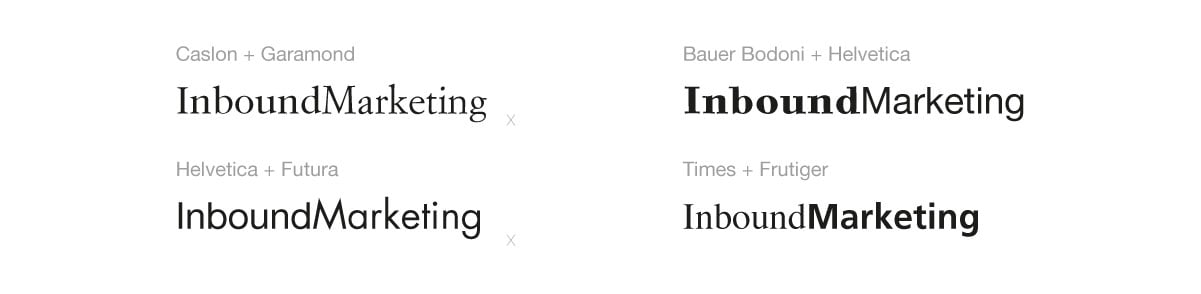
6. Busca el contraste. Si utilizas dos tipos en un mismo texto no deben ser demasiado parecidos. ¿De qué sirve combinarlas si no se aprecia? Incluso pueden pensar que se trata de un error o simplemente ni darse cuenta. No hace falta recurrir a otra familia tipográfica, dentro de una misma familia puedes utilizar tipografías que combinan a la perfección.

7. No utilices copias, se original. Si quieres conseguir que tu trabajo tenga un aspecto profesional, no utilices sucedáneos. Las copias no son exactamente como las originales, si no serían replicas. Las copias tipografías son un quiero pero no puedo, ¿Te vas a conformar con eso? Seguro que no.

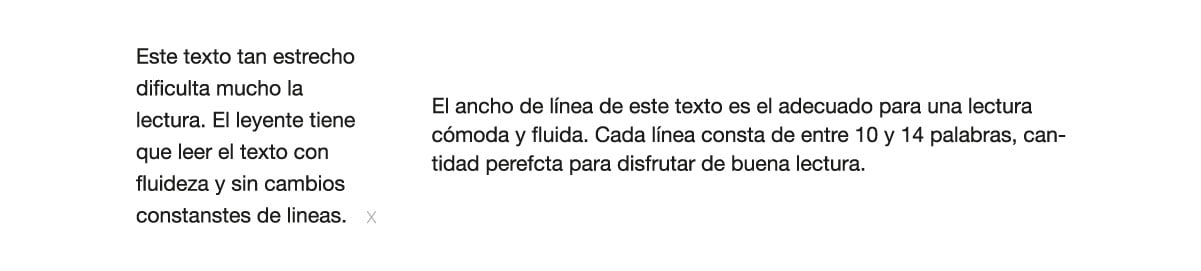
8. Si quieres que te lean pónselo fácil. El ancho de la columna es tan importante como el cuerpo de la letra. Si haces el ancho demasiado estrecho vas a dificultar la lectura, el lector estará constantemente saltando de línea. Tampoco te excedas, si haces líneas demasiado anchas cuando el lector llegue al final de la frase le costará saber por dónde continuar.

09. Cursivas y versalitas, como excepción. Nos hemos acostumbrado a leer ciertas formas de letra. Cualquier texto medianamente largo que no las utilice de entrada no nos invita a leerlo. Utiliza las cursivas y versalitas para acompañar al texto, nunca como norma. El texto está hecho para ser leído.

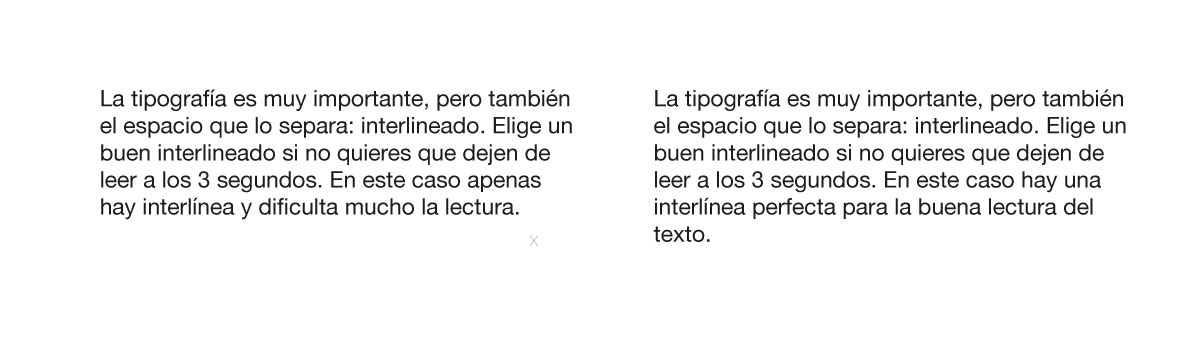
10. ¡Aire por favor! No solo es importante el cuerpo de letra y el ancho de frase, también lo es la interlínea. El interlineado es el espacio entre línea y línea de texto. Si no dejas el suficiente espacio entre líneas, o por lo contrario demás un espacio excesivo, complicarás mucho la legibilidad y otra vez más los lectores no llegarán al punto final.

Estos 10 consejos harán que el lector se centre en tu contenido, que es lo importante. Si no sigues estos consejos, la elección y la aplicación de la tipografía hará que tu contenido quede en un segundo plano y el lector dejé de leer porque le está empezando a doler la cabeza.